Inclusive Digital Interactives for CMHR
Project Description
The Canadian Museum for Human Rights (CMHR) was conceived and built with inclusive design at its core. From tactile floor markers to the built-in guarantee of accessible content no matter where that content lives, CMHR is an amazing example of inclusive design being followed from day 1. It was our privilege to be the accessibility architects on this significant and meaningful project.
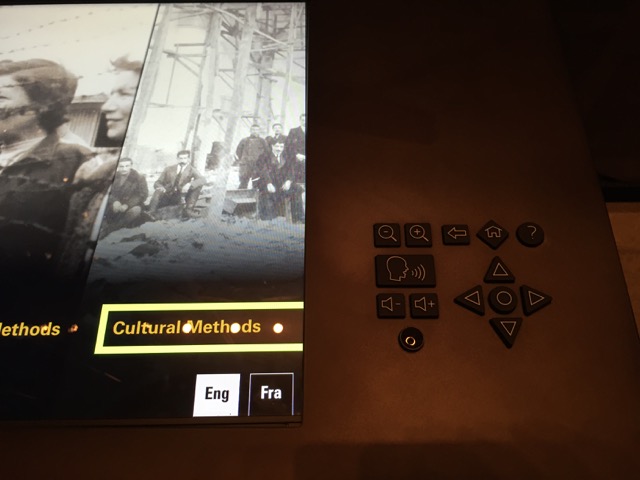
Given this considerable commitment to inclusive design, CMHR needed a way for their digital interactives to be fully accessible to the widest possible audience. A keypad with rubberized buttons with tactile icons and an inclusively designed headphone jack was born. This keypad is called the universal keypad (UKP). The UKP has a directional pad with arrows that can move you up, down, left, or right in any exhibition interface's menu structure. It has a select key to let you make a choice. There's dedicated buttons for back, home, and help, so that those functions are always one keypress away. There are also buttons to control volume and zoom level, and to switch between augmented audio and audio description modes. The headphone jack is shaped like a funnel to help make it as easy as possible to plug in headphones.
When you plug headphones into the UKP, you can then decide, using the aforementioned mode button, between audio description or augmented audio, which is especially helpful to those who are deaf or hard of hearing. With audio description mode, you are driving a screen reader built into the exhibits. Each screen reader had to be specifically written for each exhibit platform, but because they all had to follow the interfaces agreed upon at the beginning of the project, all of this work could happen in parallel with the building of the museum and the programming of exhibitions. Because of this coordination and hard work, the user experiences a consistent and recognizable interface, no matter what digital interactive they are using, even though different teams of people built them.
The above is a small portion of the numerous design and development decisions that went into making the digital interactives, and the museum at large, accessible to the widest possible audience. To learn more about this work, check out the MW16 paper on the subject.
Project Images
-

-

Sina Bahram and Bruce Wyman at CMHR -

An interactive visitor experience at the Canadian Museum for Human Rights
