Projects
We are fortunate to be working on a number of projects globally; from large capital builds to small incubator projects and from rich multisensory experience design to enterprise architecture and capacity building. No matter the type of the project, our inclusive design methodology is applied as we endeavor to welcome the widest possible audience in an inclusive and operationally sustainable manner.
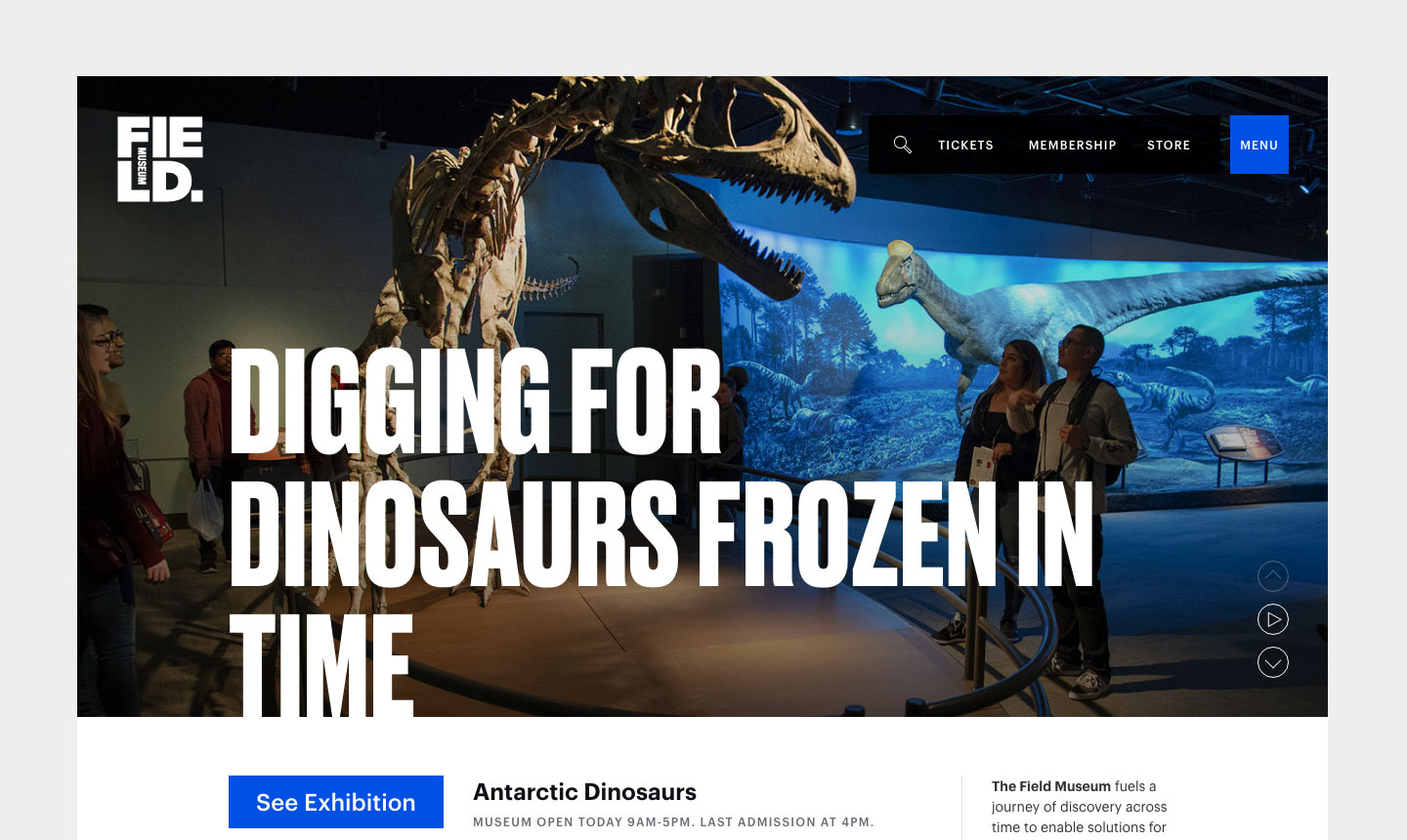
Website Accessibility for FieldMuseum.org

Helping make the new Field Museum website an accessible experience for all visitors.
Image Share with the Diagram Center

A platform to make it easier to find and use accessible materials that support learning STEM concepts.
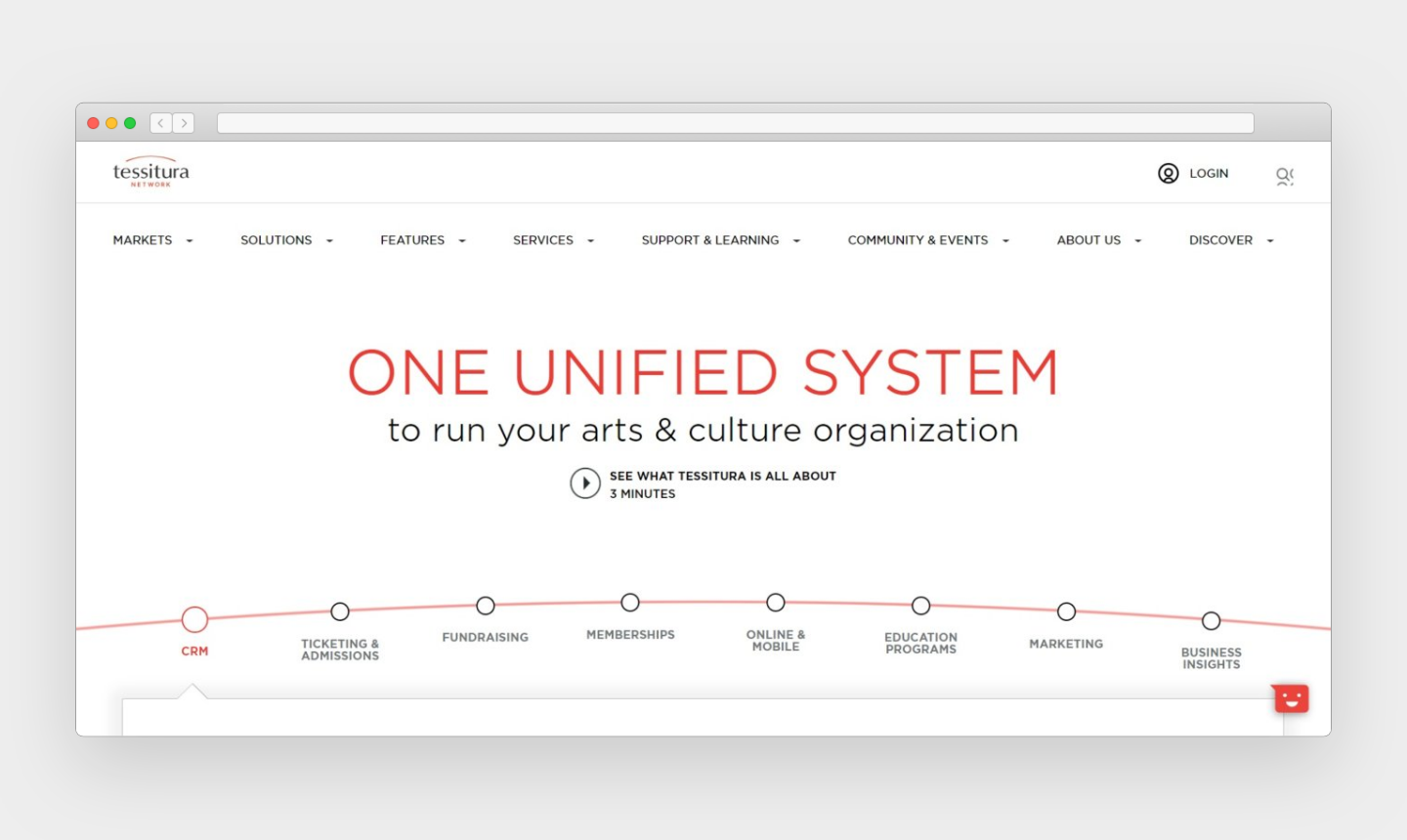
Web Accessibility for TNEW Ticketing Interface

PAC consulted and advised Tessitura on building their new ticketing platform, TNEW, in a way that would be accessible for all users.
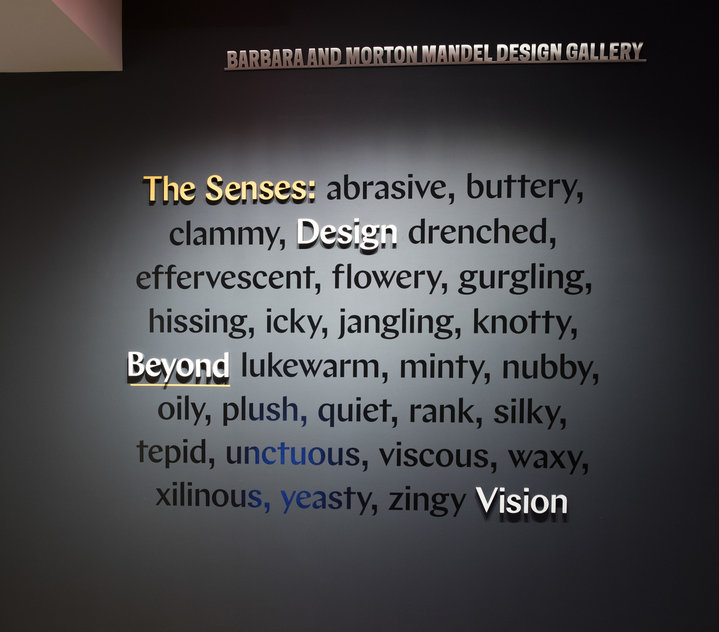
Accessible Labels App for “The Senses” Exhibition

PAC collaborated with Cooper Hewitt to develop a braille labeling system for consuming rich exhibition information through an accessible mobile application.
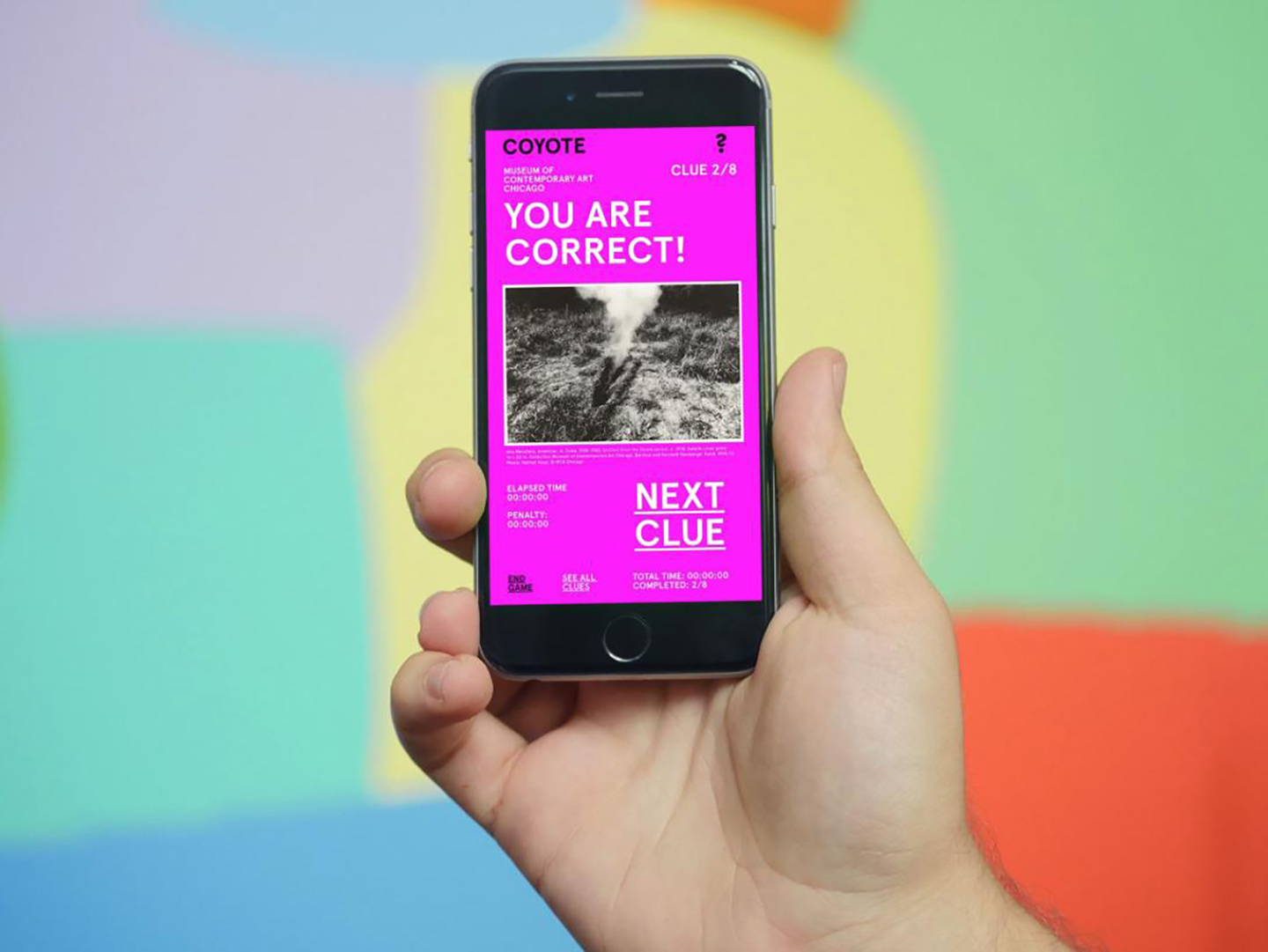
A Scavenger Hunt Powered by Coyote

A game for sighted users to find objects through image description created alongside expanding functionality of the Coyote software.
Brand Guidelines Evaluation for the Field Museum

A review of visual brand identity to develop improvements to guidelines and implementation methods to make accessible products.
Inclusive Design Policy for CMHR

PAC ensures CMHR Policy and Governance follows inclusive design best practices.
Inclusive Digital Interactives for CMHR

PAC ensured that the exhibitions and digital interactives at the Canadian Museum for Human Rights are accessible.
Inclusively Designed Mobile Application for CMHR

PAC helped CMHR design a mobile application that was part of an inclusive design ecosystem.
Andy Warhol Tactile Reproductions and Mobile Application

A mobile application featuring guided tours that accompany robust tactile replicas of Andy Warhol artworks.
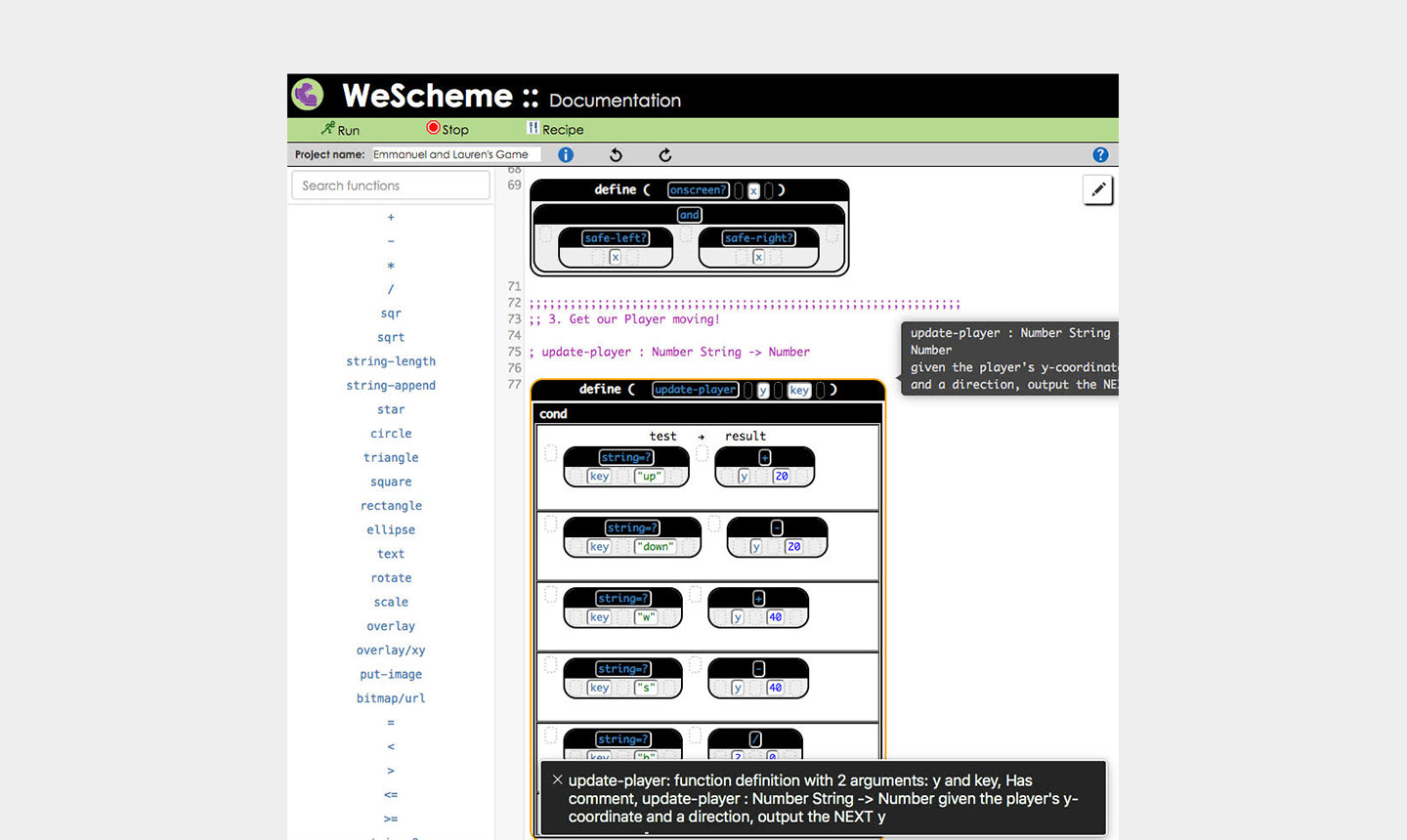
UncleGoose: Accessible Blocks-Based Programming

PAC helped Bootstrap build an accessible blocks-based programming environment.
Experience Programming in Quorum (EPIQ)

A workshop for educators to learn the foundational skills necessary to teach students computer science using the Quorum programming language.
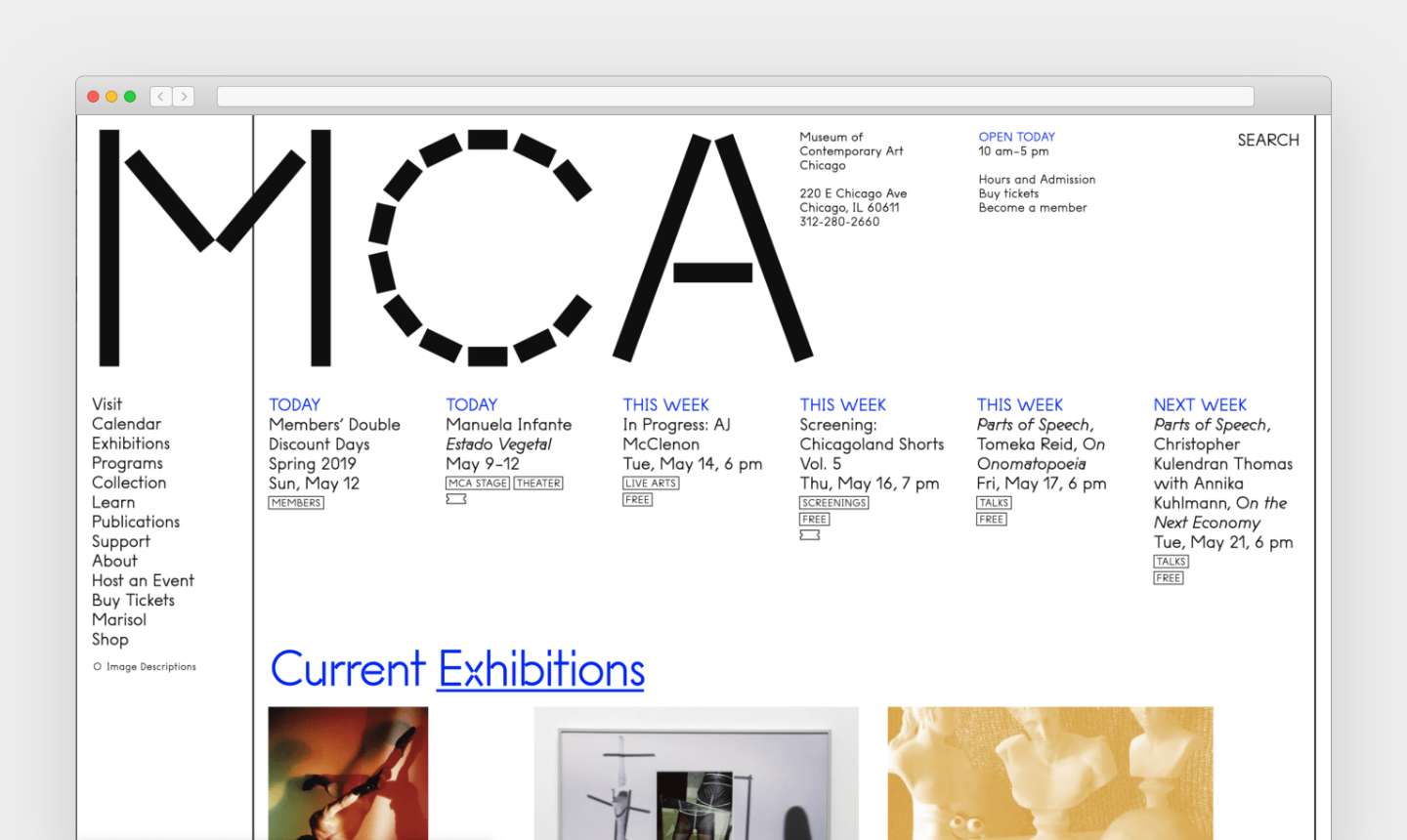
Website Accessibility for MCAChicago.org

PAC worked with the MCA to make MCAChicago.org accessible.
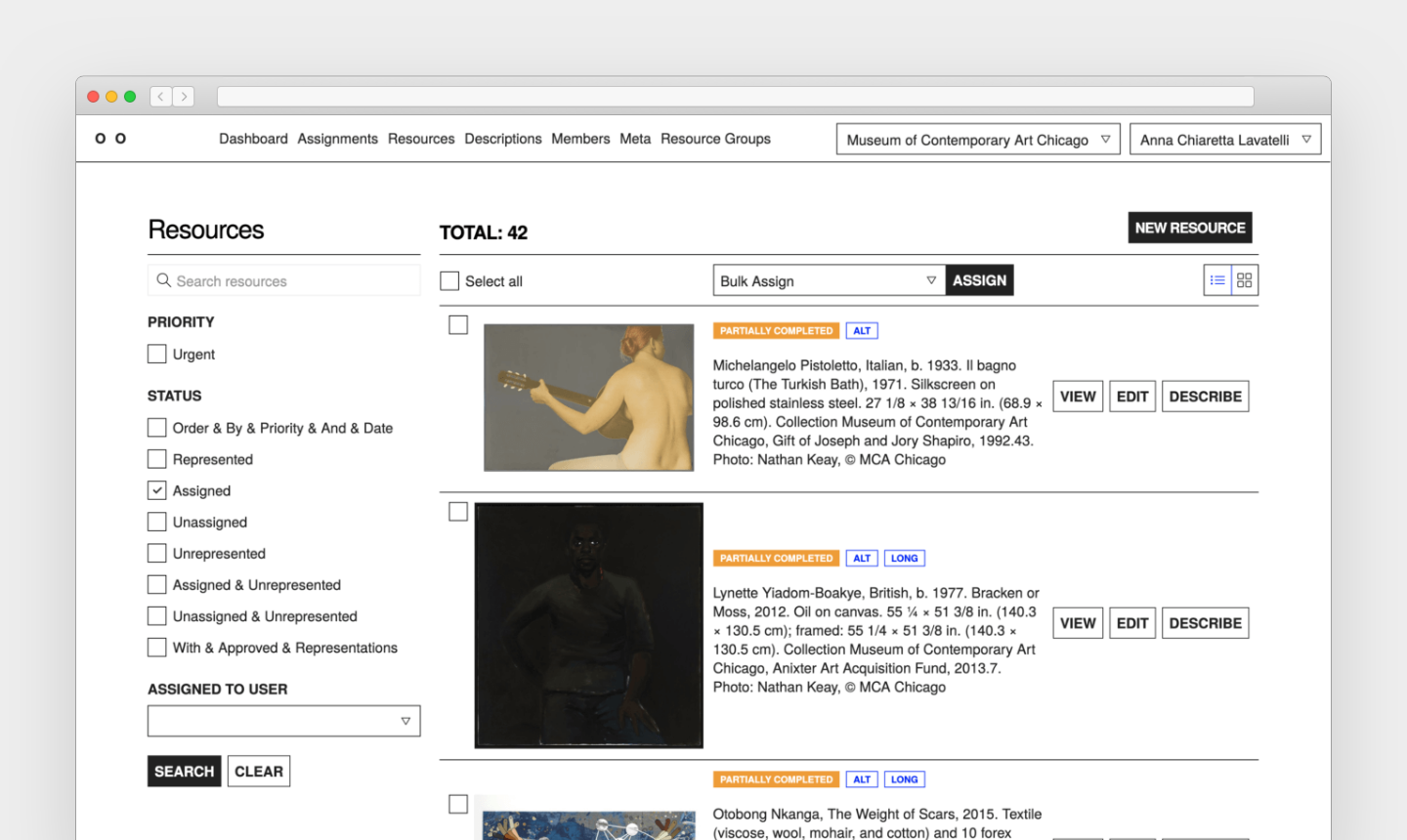
The Coyote Project

The Coyote Project was built in collaboration with MCA Chicago to create a system for writing, editing, and publishing descriptions of art.
Orion TI-84 Plus Talking Graphing Calculator

With Orbit Research, PAC created accessible features for the TI-84 Plus talking graphing calculator.
Exploring the Gallery through Voice

Developing new ways of engaging with exhibition content by using Amazon Alexa in concert with interpretive content.
